30 updates: recent features and fixes in Figma


Last month, we launched 30 updates on everything from typography fixes to UX improvements, all to enhance your workflow in Figma.
We know for designers working in Figma, every click makes a difference. And sometimes small changes can have a big impact on creative flow. Here, we’re sharing a roundup of updates and fixes we recently made to reduce the distance between idea and design.

See the full list of changes in this file on the Figma Community and follow what’s new in Figma for weekly improvements and fixes.
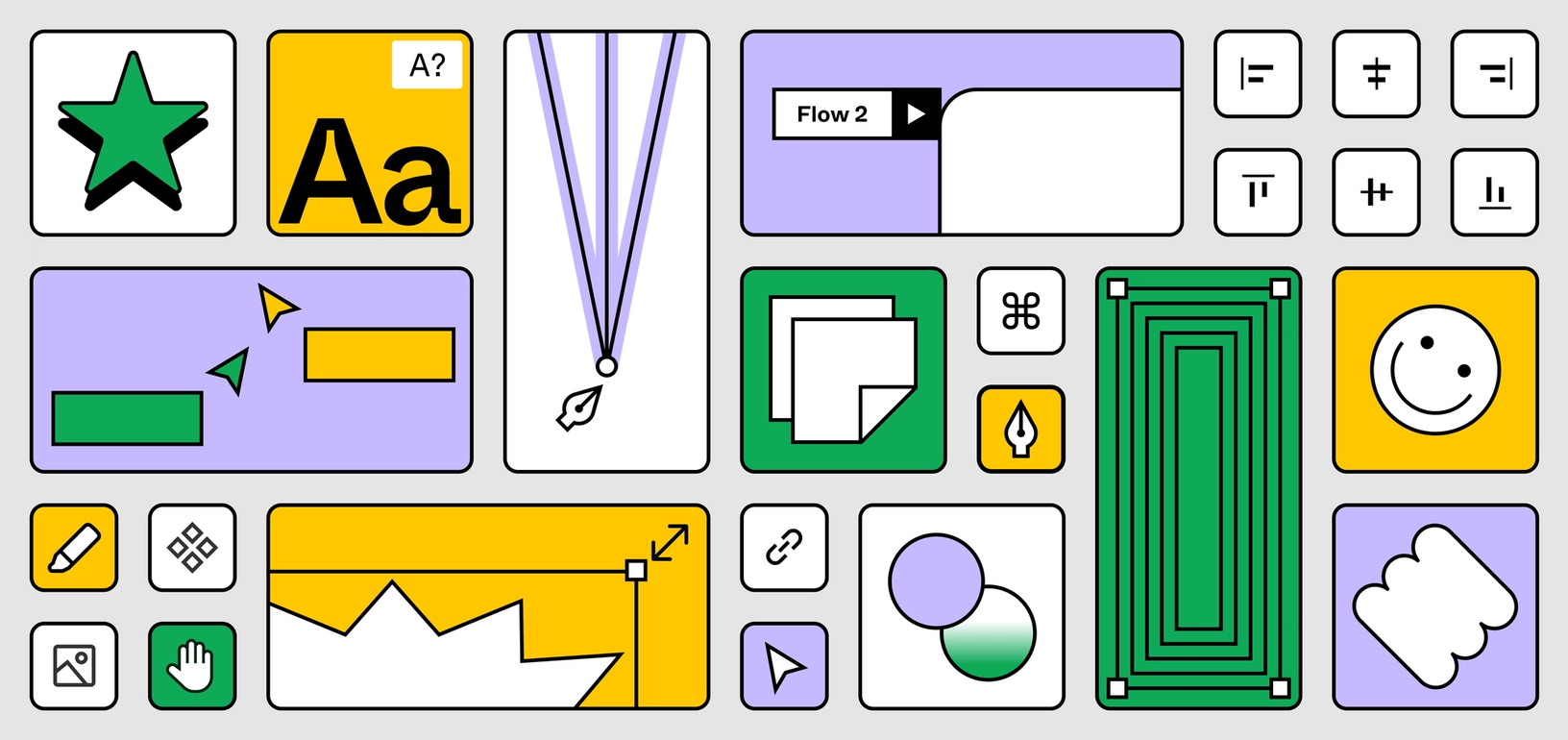
1. First up: a redesigned stroke panel for easier customization of vector objects. Now you can adjust end caps to easily create arrows and fine-tune the stroke properties of connectors copied and pasted from FigJam.
2. Bigger? Smaller? Left? Right? You can now use math operations to adjust properties with a mixed value.
3. Copy as PNG is now available in the browser (it was previously only available in the desktop app). 🎉 Use keyboard shortcut ⌘+Shift+C/Ctrl+Shift+C to do this quickly!
4. Speaking of keyboard shortcuts: you can now hold ⌘/Ctrl while resizing an image to crop it immediately from wherever you are.
5. We have also made some improvements to text exporting, adding an “include bounding box” export setting in the Editor, and corresponding use_absolute_bounds setting in the Plugin API. Also, “Contents only” export is now called “Ignore overlapping layers.”
6. Let’s talk about the pencil tool. You can now select stroke properties before using the pencil tool, so drawing in Figma feels more like putting pen to paper—and doing it after will be remembered.
6 ½. On a related note, pen tool also remembers its stroke settings for the future.
7. We’ve redesigned the cursor hand to be less intrusive, and more delightful. Give it a try!
8. Different tabs, same settings. Preferences are now automatically synced across all tabs you have opened—no need to reload.
9. A second fill added to an object is now a solid fill color, rather than a gradient, making it easier to adjust.
10. Adjusting images now takes one less click. No need to click on adjustment sliders to start using them—just slide away.
11. You can now close the “Move to project” dialog box quickly by clicking outside of it or pressing Esc.
12. Copying and pasting text with a missing font now activates the global A? missing font icon.
13. Now when you copy stickies from FigJam to other places as text, the text copied is sorted to match the layout in FigJam.
14. No more searching for missing fonts. With the redesigned missing font dialog, just click to see the affected layers.
15. We increased the hit target size for the top menu entry point, making the chevron much easier to click.
16. If you use a mouse with a middle button, you’re in luck! You can now open selected links using middle-click.
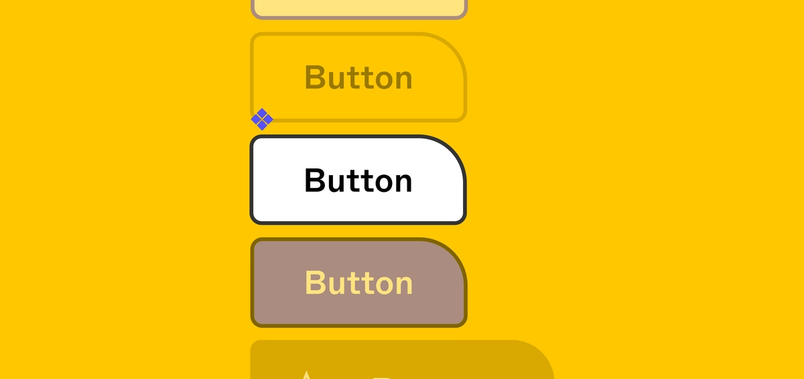
17. Speaking of buttons: our repositioning buttons (like Align To Top) are now active even when you edit text.
18. Let’s talk about links. You can now pan over them without being interrupted when you encounter link pop-ups.
19. We’ve also adjusted the size of the selected text background when renaming a file. No more tall, blue rectangle—it’s back to expected height.
20. Figma no longer ignores when you paste an image while text editing. Now, it exits text editing and pastes it, so you can move faster.
21. Icons in Figma’s layers panel will now update faster to reflect the objects they represent (organized layers for the win!).
22. We removed the “+” option for text nodes with mixed styles, allowing you to override them with a new style or color easily.
23. We’ve made things less confusing when using “Z” to zoom by no longer showing the selection rectangle to other people in the file.
24. ATTN Safari users: scrubbing fields by holding ⌥ and moving your mouse now works in the browser.
25. There is now a hover state for frame presets, making it obvious these are clickable.
26. We fixed how drag handles display on grid property rows.
27. For those moments when you want the right click menu to stick around: it now doesn’t dismiss quite so eagerly on Safari.
28. When you create a new ruler, it will now be automatically selected, so you can nudge it with your keyboard—or delete it if you change your mind.
29. We resolved an issue with opening the toolbar dropdown in View Only mode.
30. Last (but not least), we’ve made the layers panel scroll to find the selected layer when using selection keyboard shortcuts.
We always aim to improve Figma to better meet your needs. Check out the Figma Community file to see all of the updates in action, and learn more about what’s new in Figma—we ship new changes and features every week.
Related articles